Load Testing with Cypress using the Step UI - advanced
This tutorial shows you how to efficiently set up a browser-based load test using existing Cypress tests in the Step automation platform.
Get Step SaaS for free to follow this tutorial
Test Scenario
In this tutorial, we will use a sample online store application based on OpenCart as our Application Under Test (AUT). The AUT has been deployed at the following URL: https://opencart-prf.exense.ch/
Our first test case, “TC01 Place Order”, simulates a typical user visit to our online store, where the user searches for a product, adds it to the shopping cart and completes the order.
The objective of this tutorial is to simulate 10 concurrent visits by executing this test case with 10 virtual users simultaneously.
The tutorial involves the following steps:
The main advantage of Step is the ability to reuse automation artifacts, so if you have already followed our Synthetic Monitoring with Cypress or RPA with Cypress tutorials, you can go straight to Configure the load test in Step.
1. Set up the Cypress project
Clone the Cypress sample project from GitHub:
git clone https://github.com/exense/step-samples
Optionally, run the Cypress test locally:
cd step-samples/keywords/cypress/opencart
npm install
npx cypress run --headed
Zip the Cypress project that will be uploaded to Step:
cd ..
zip -r opencart.zip opencart/
2. Configure the load test in Step
Log in to the Step Portal, or sign up for free and create a Step Cluster with 10 [java, ui-automation] Agents, following this Quick setup guide.
Once you’ve scaled the Agents, click Open in Step to open the Step application and carry on with the tutorial.
2.1. Upload the Cypress project
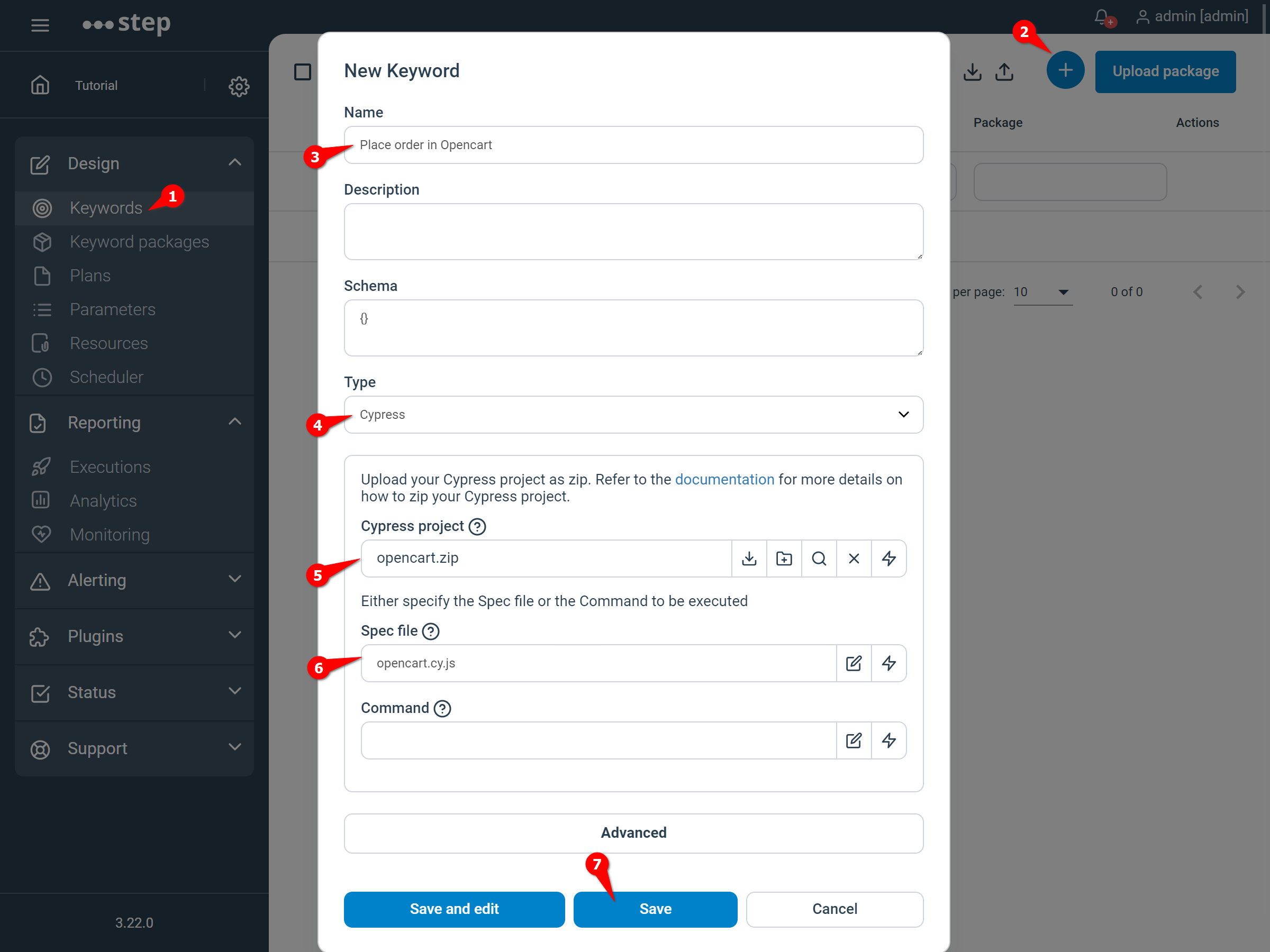
Create a Keyword for our test case:
- Go to the Keywords section
- Click on the New Keyword (+) button
- Name the Keyword, e.g. Place order in Opencart
- Select “Cypress” as the Type
- Upload the Cypress project previously zipped to the Cypress project
- Enter the filename of the Cypress spec to be executed e.g. opencart.cy.js
- Click Save

2.2. Create the Plan
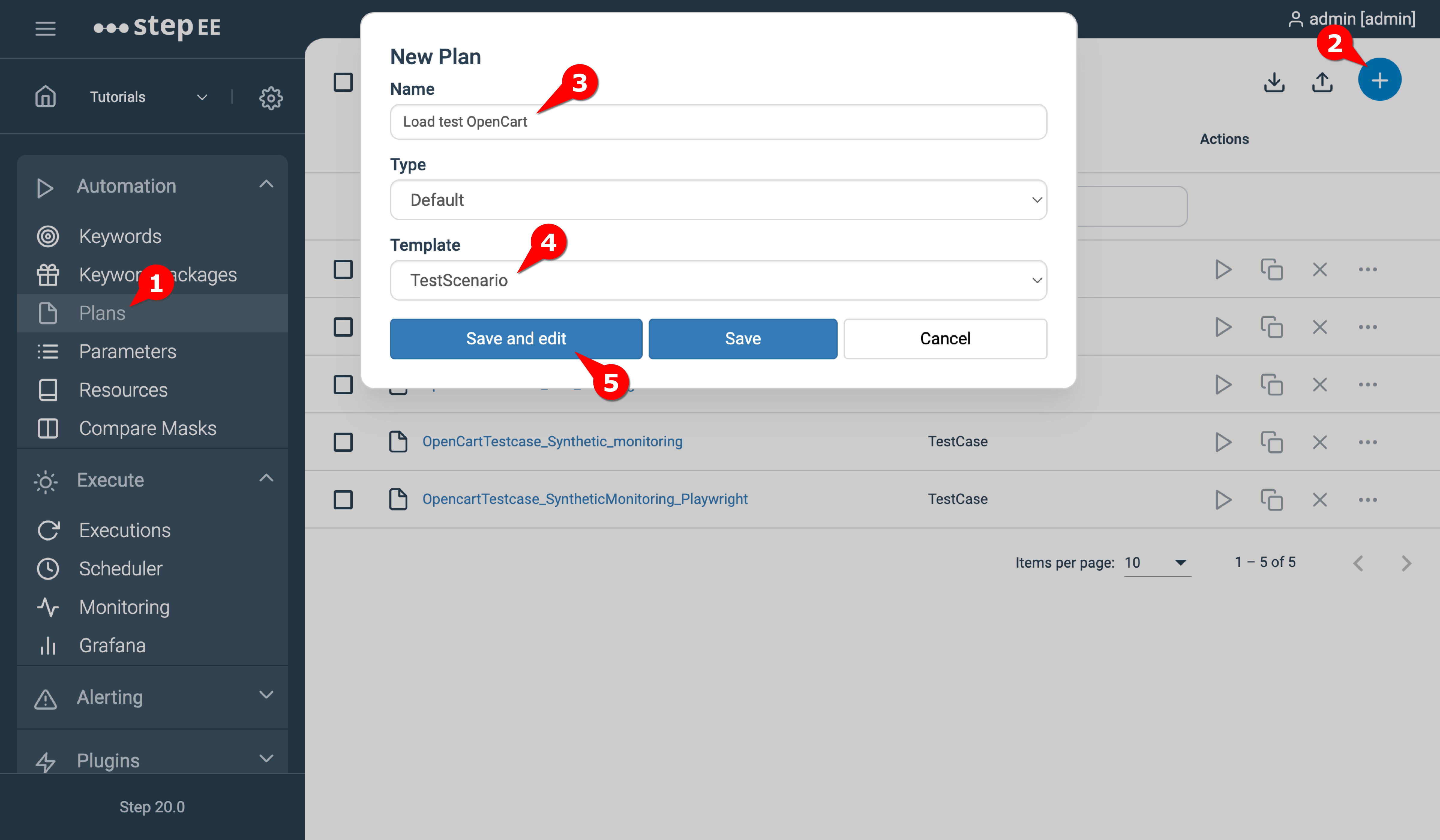
Create a new Plan using the TestScenario template:
- Go to the Plans section
- Click on the New Plan (+) button
- Name the Plan, e.g. Load test OpenCart
- Select “TestScenario” as the Template
- Click Save and edit

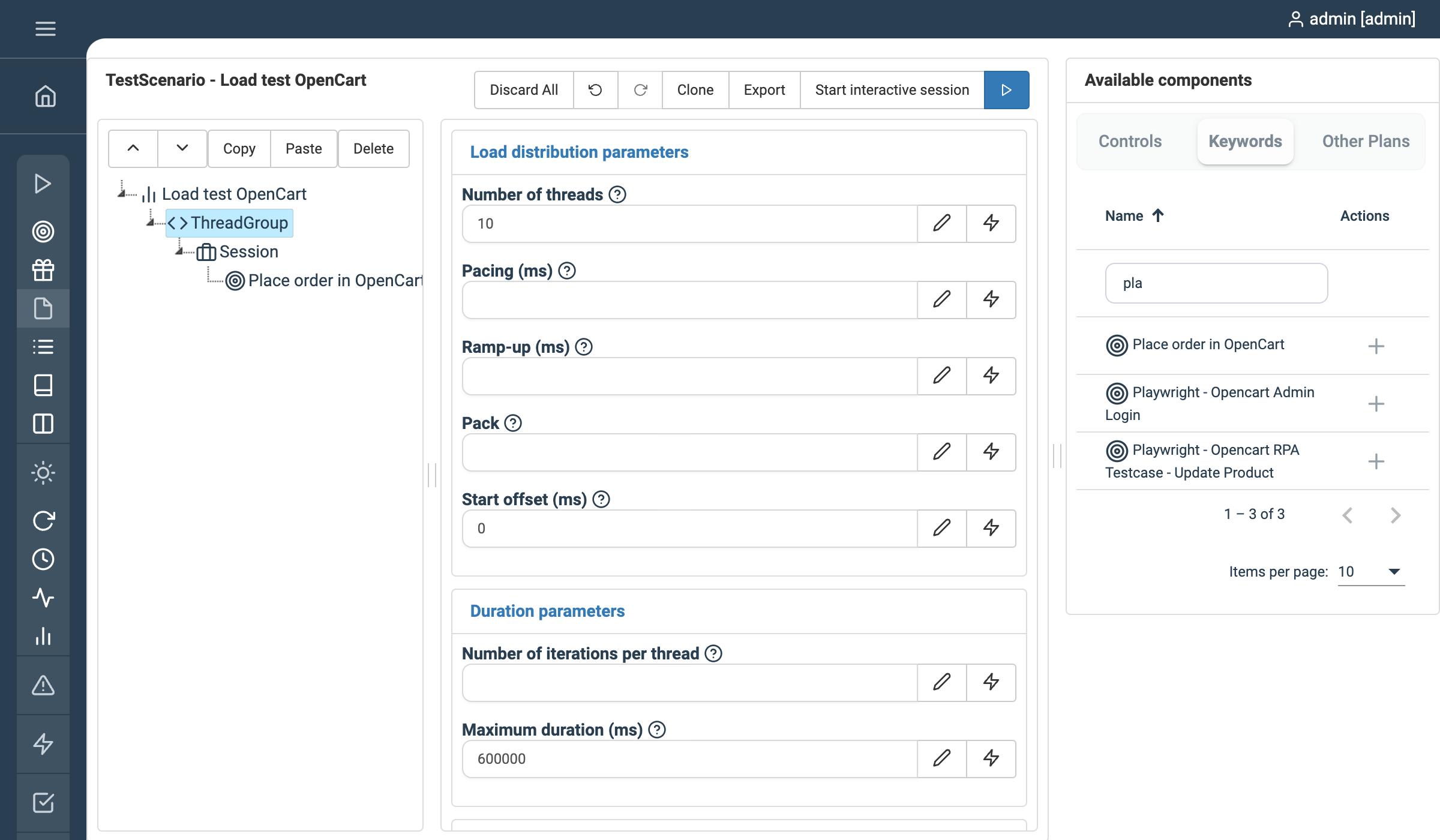
2.3. Configure the load test
For our load test, we will create a ThreadGroup that will execute our Keyword (Cypress script) in parallel to simulating the target load.
- In the Controls section of the Component tabs, click on the New ThreadGroup (+) button to add a ThreadGroup child to the Plan.
Hint: Use the filter function in the Component tabs to easily find controls. - Select the previously defined Keyword (Cypress script) from the Keywords section in the Component tabs.
- Configure the ThreadGroup with the following parameters:
- Number of Threads: 10 (to run 10 threads in parallel)
- Number of iterations per thread: (leave empty) (there should not be a limit on the number of iterations per thread)
- Maximum duration (ms): 600000 (to terminate after a maximum of 10 minutes or 600'000 ms)
- Add a Session control from Controls in the Component tabs. Hint: this forces the creation of a new browser session (and thus clear the cache) at each ThreadGroup iteration.
- Add the Keyword “Place an order in Opencart” from Keywords in the Component tabs.

3. Run and analyze the test
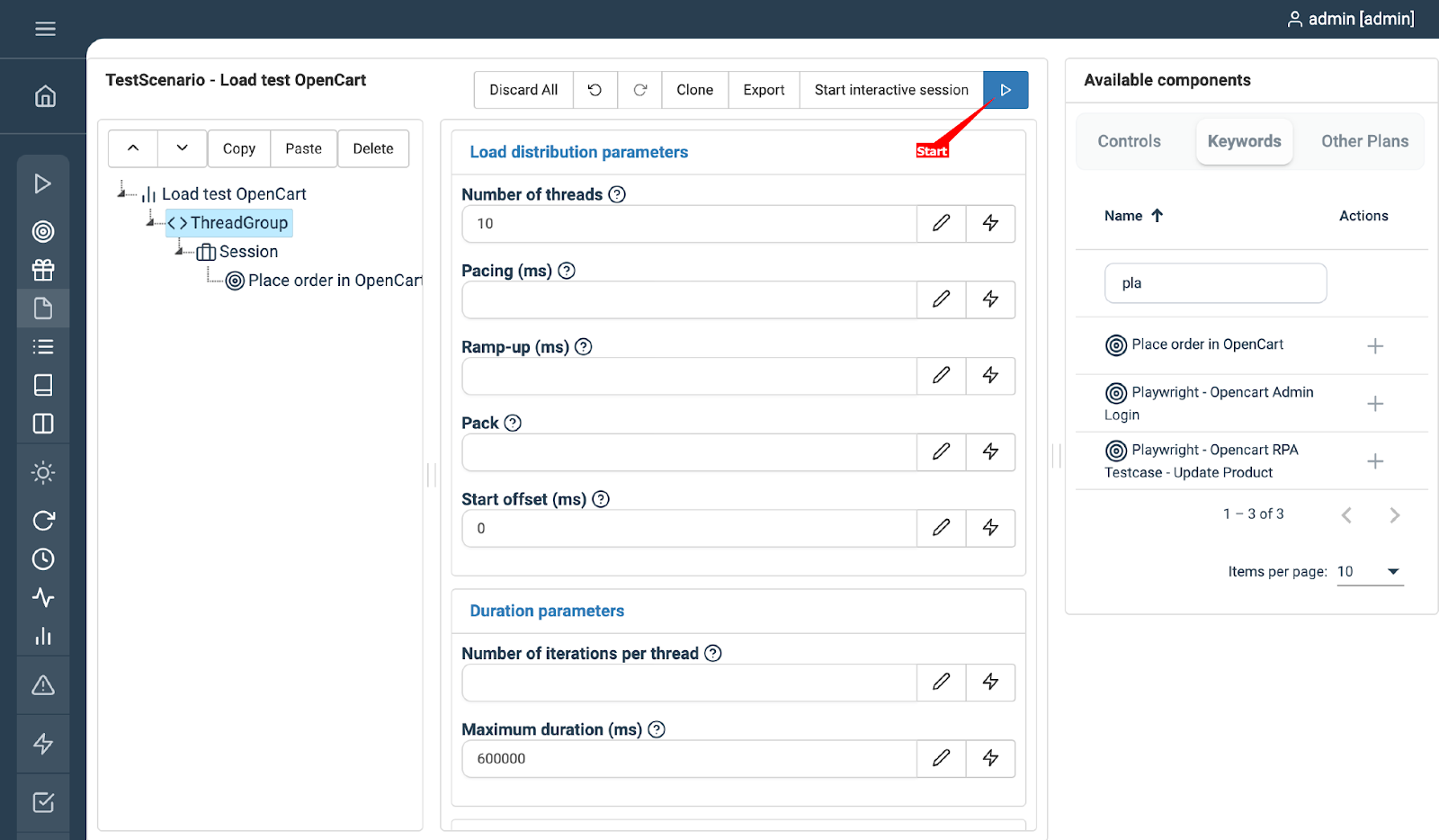
3.1. Run the load test
In Step, click Start Execution and confirm in the opened modal.

3.2. Analyze the results
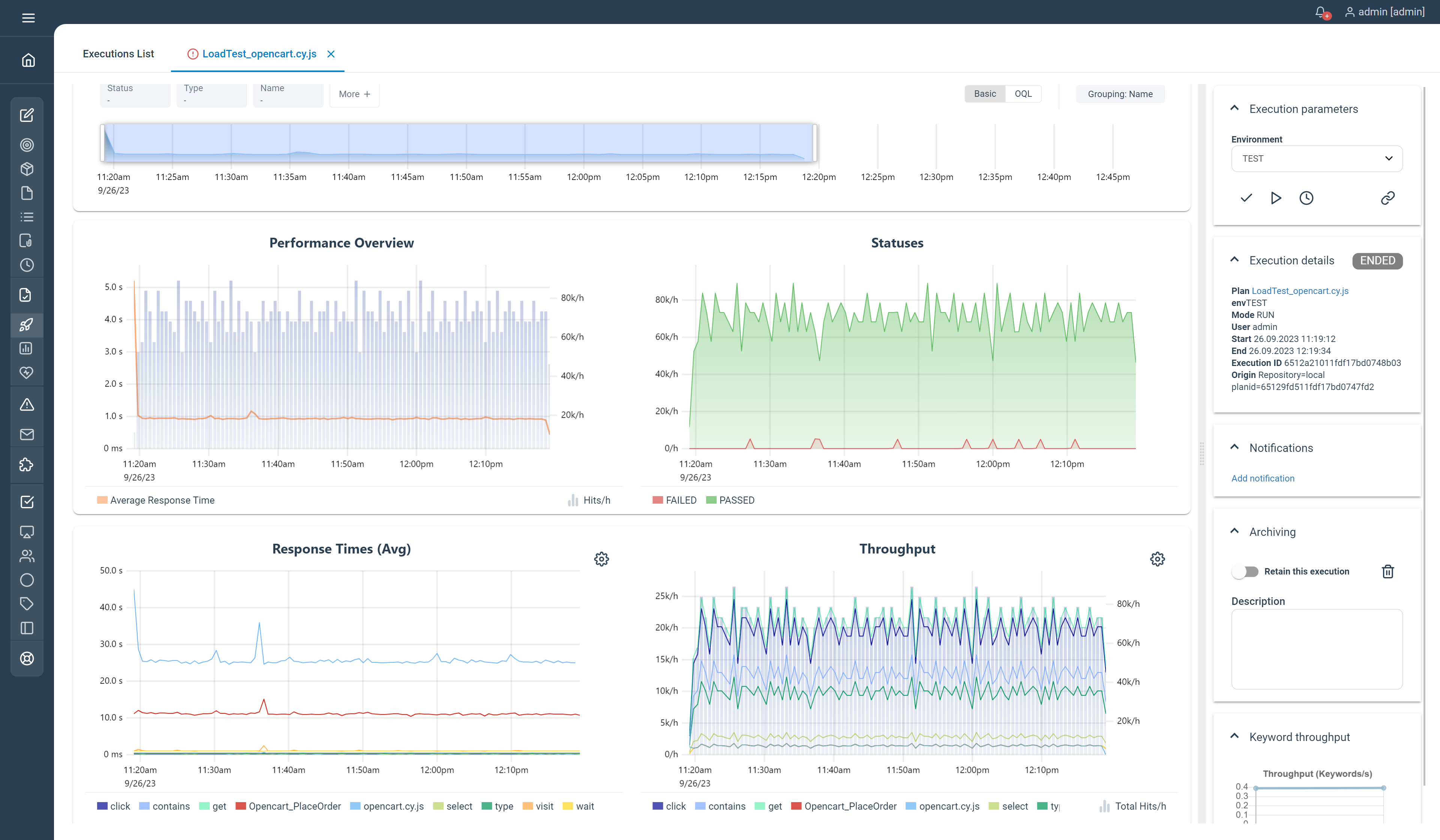
Once the execution has started, you will be redirected to the execution page.
In the Performance tab, you can explore detailed performance metrics:

There you’ll find all metrics relative to the transactions of your Cypress scripts:
- The execution time of our custom command “Opencart_PlaceOrder”
- The series related to the different Cypress commands called within our custom command (e.g. “visit”, “contains”)
- The total execution time of our Keyword: “Place an order in Opencart”
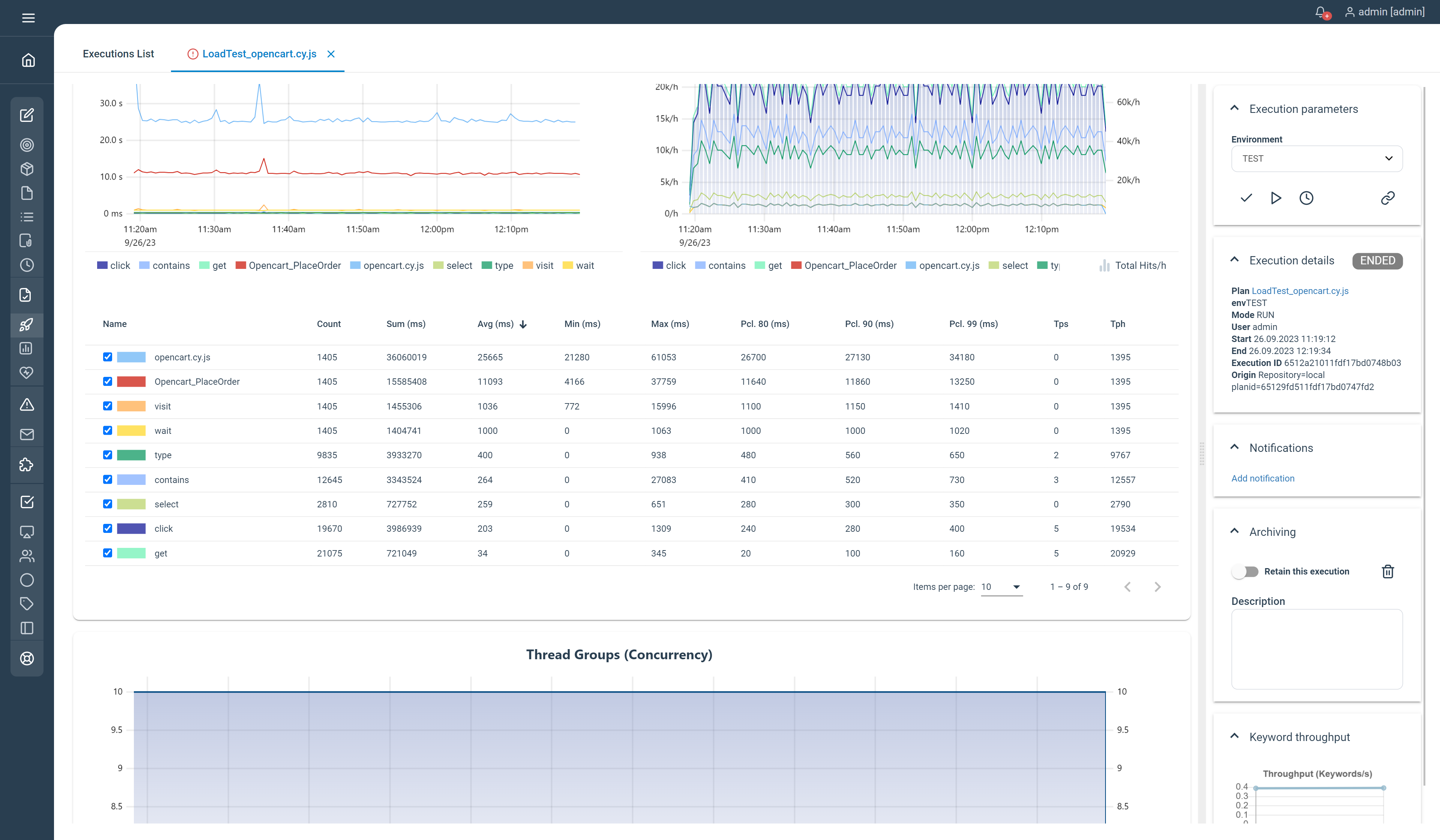
3.3. Review the transaction statistics
At the bottom of the Performance view, you’ll find an aggregation of performance metrics for the selected time frame:

This tutorial serves as a starting point for those interested in performing load tests using Cypress scripts. Step enables you to reuse automation artifacts across the whole DevOps cycle and load testing is just one aspect of it. Further learning and exploration on performance testing, synthetic monitoring, and robotics can be found in other tutorials and resources.

This article demonstrates how to connect Grafana to data generated by Step.

This article demonstrates how to set up distributed system monitoring using Keyword executions, and analyze the results as measurements.

This tutorial demonstrates how to automate interaction with Microsoft Office applications using the Office Interop Assembly.

This article provides documentation for how to integrate JUnit tests into Step.

This tutorial demonstrates how Step can be used to monitor services, availability and performance metrics.

This tutorial demonstrates how to utilize the AutoIt C# binding to automate interactions with Windows applications.

This article demonstrates the automation of mobile applications on Android using the Appium framework.

This article defines three Keywords which will be used in browser-based automation scenarios, using Step and Selenium, as general drivers.

Set up a Playwright & TypeScript project with Step, create Keywords, test locally, and deploy for execution.

In this short tutorial, we show how to quickly implement a simple browser-based load test based on Cypress scripts in Step.

This tutorial shows you how to set up a browser-based load test using existing Playwright tests in the Step UI.

This article explains Keywords in Step and demonstrates how to create simple ones.

This tutorial demonstrates the design, execution, and analysis of functional tests using the web interface of Step.

This tutorial will demonstrate how to use Step and Selenium to automate various browser tasks.

This tutorial demonstrates how to use Step and Cypress to automate various browser tasks.

This tutorial demonstrates how Selenium automation tests can be turned into full synthetic monitoring using Step.

In this tutorial, you'll learn how to reuse existing Cypress tests to quickly set up and run a browser-based load test using the automation as code approach.

In this tutorial, you'll learn how to reuse existing tests written with Serenity BDD and Cucumber for load testing.

This tutorial demonstrates how Cypress automation tests can be turned into full synthetic monitoring using the automation as code approach.

In this tutorial, you'll learn how to reuse existing Cypress tests to quickly set up and run a browser-based load test using the Step UI.

This tutorial demonstrates how to leverage existing Selenium tests to set up and execute browser-based load tests, following a full code-based approach.

This tutorial demonstrates how to set up a browser-based load test in the Step UI using existing Selenium tests.

This tutorial demonstrates how Playwright automation tests can be turned into full synthetic monitoring using Step.

This tutorial demonstrates how Cypress automation tests can be turned into full synthetic monitoring using the Step UI.

This tutorial will demonstrate how to use Step and Playwright to automate various browser tasks.

This tutorial shows how to distribute JMeter tests across multiple nodes.

In this tutorial, you'll learn how to reuse existing Playwright tests written in Java to quickly set up and run a browser-based load test using the automation as code approach.

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

This tutorial shows how to distribute Grafana K6 tests across multiple nodes.

This tutorial demonstrates how Playwright tests can be reused for synthetic monitoring of a productive environment in a DevOps workflow

In this tutorial you'll learn how to quickly set up a protocol-based load test with okhttp

Learn how to set up continuous end-to-end testing across several applications based on Playwright tests in your DevOps pipeline using Step

Learn how to quickly set up continuous browser-based load testing using Playwright tests in your DevOps pipeline
Want to hear our latest updates about automation?
Don't miss out on our regular blog posts - Subscribe now!