Grafana K6 Plugin
Grafana K6 is an open-source load testing tool developed by Grafana.
K6 scripts can be executed in Step via the Grafana K6 Plugin, available to Step enterprise customers. This page describes how to install, configure and use the Grafana K6 plugin for Step.
Installation
Before using this plugin, Grafana K6 has to be installed on the machine running your agents.
By default, the k6 executable will be launched from your ${PATH}. You can define another installation folder by using the following property in the configuration file of your agent:
plugins.k6.folder: "C:\\Program Files\\k6\\"
Usage
Basic keyword configuration
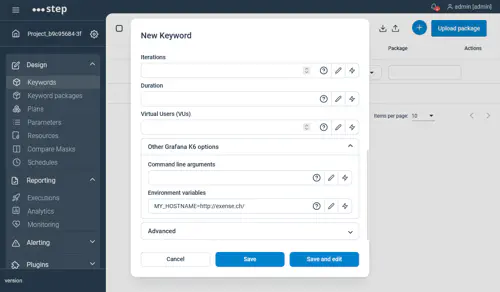
When K6 is installed, you can easily run your script by creating a new keyword and uploading your js file:

You can also upload a zip file if your script is composed of modules:

Three basic options are visible by default:
- Iterations: defining the total number of iterations to run your script
- Duration: defining the total duration of your script. Note that the duration should include a suffix indicating the time unit (like ’10s’ or ‘5m’)
- Virtual Users (VUs): defining the number of VUs to run concurrently
Keyword Input
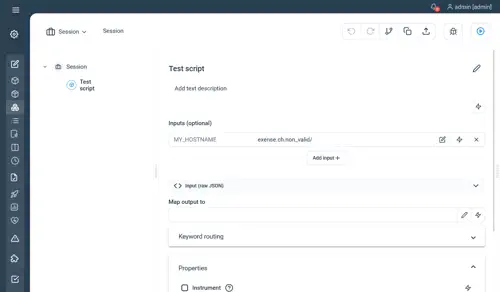
It is possible to pass input to your K6 keyword. These input parameters will be passed as environment variable to your script:
Example
- Let suppose you defined a K6 keyword using the following script:
import http from 'k6/http';
import { sleep } from 'k6';
import { check } from 'k6';
export const options = {
thresholds: {
checks: ['rate>0.9'],
},
};
export default function () {
const r = http.get(`https://${__ENV.MY_HOSTNAME}`, { tags: { name: "My Http request" } });
check(r, {
'response is status 200': (r) => r.status === 200,
});
sleep(1);
}
- And execute it with the following input:

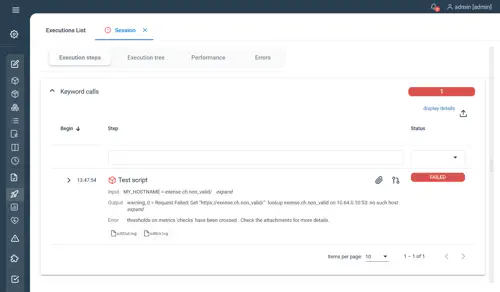
- You will get the following result, indicating that the script takes the value of the input given for constructing the URL:

Keyword properties
Keyword properties are passed to K6 as environment variable.
- In order to avoid conflicts with keyword inputs and other environment variables, the name of each property is prefixed with ‘PROPERTIES_’
- As K6 doesn’t support special characters in environment variable names, all non alphanumeric characters are replaced by ‘_’
For example, a keyword property called “user.password”, it will be passed to K6 as environment variable as “PROPERTIES_user_password” and will be accessible within the K6 script as
__ENV.PROPERTIES_user_password
Keyword Output
When executing a K6 keyword, the following results will be available in Step
- In case of error, the stdOut and stdError will be attached to the execution
- If debug is activated, a debug.log file will be attached
- If your browser-based keyword generated screenshots, these files will also be attached to the execution
- Finally, the following metrics will be collected and available in the analytics dashboard
- trend
- gauge
- rate
- counter Note that the metrics are given by default as average or sum of the execution:
- counter measurements are given as the sum of all the value encontered for this counter
- rate and gauge are given as an average of the all the value
- trend is given as an average by default, but you can collect all the non-aggregated measurements by setting the measuresAsAvg parameter to “false” (“true” by default)
For example, below is the result of an successful execution with debug activated:

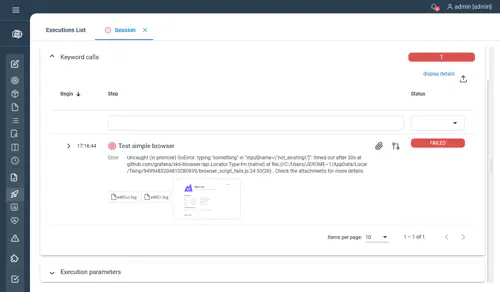
Another example with a browser-based keyword, including a screenshot and an error:

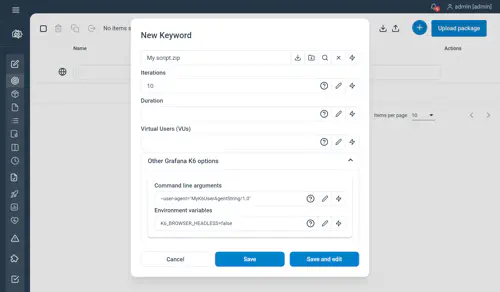
Advanced options
It is also possible to controller the options passed to the k6 process via the Other Grafana K6 options dropdown:

This screen allows you to define options via:
- Command lines: in this example, we override the default user agent
- Environment variables: some options can only be passed as environment variables. In this case, we change the Headless option of the browser
Defining default values for your inputs
As input values are passed to the K6 script as environment variables, you can define default values to your inputs using the advanced options.
For example, defining the foillowing environment variable for the script of the previous example will force the script to use http://exense.ch/ as the default value for the input parameter MY_HOSTNAME

Activating the debug mode
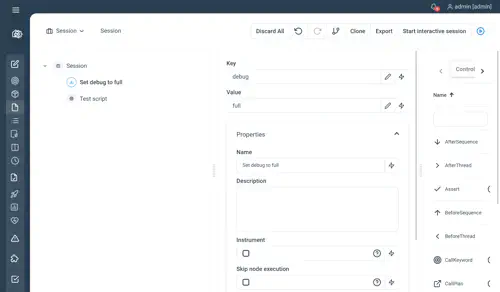
The debug mode can be activated by setting a parameter named debug to true or full:

This will activate the debug for Http scripts and browser based scripts