Cypress Plugin
This page describes how to install, configure and use the Step plugin for Cypress. The Cypress plugin allows you to declare Step Keywords that run Cypress commands and thus leverage the combined power of Step and Cypress.
Installation
The Cypress plugin is available as part of the Enterprise and SaaS versions of Step. The Cypress plugin is enabled per default. To use the plugin you simply have to install Node.js on the Step Agents you’ll want to run Cypress Keywords on:
That’s it!
Usage
Declaring a Cypress Keyword
You can declare Cypress Keywords and use these Keywords within Plans like any other Step Keyword. To declare a Cypress Keyword:
- Open Step
- Navigate to Keywords
- Click “New keyword”
- On the Keyword creation dialog
- Enter a name for your Keyword
- Select “Cypress” as Keyword type. If you don’t find “Cypress” in the list, you might be using the open-source edition (OSS) of Step which doesn’t include the Cypress plugin
- Upload your Cypress project as zip
- Enter the Cypress command to be called. You can call any generic Cypress command or custom command declared within your project. Example: cy.visit(“https://exense.ch”)
You may as well enter a list of commands using the text editor (pencil button) or in one line using a semicolon after each command - (Optional) Enter the base URL related to the command. Important: the base URL should match with the one used within the command

Cypress project zip
The Cypress project has to be uploaded as a Zip to Step.
Considering the default folder structure of Cypress projects:
YourCypressProject
│ package.json
│ Cypress.config.js
└─── Cypress
└─── node_modules
Your project has to be zipped as follows:
zip -r YourCypressProject.zip YourCypressProject/
The zip of your project should contain either the package.json or the installed dependencies within node_modules.
- If the project contains a package.json, all dependencies will be installed prior to execute the Keyword and the versions of Cypress specified in the package.json will be used to run the Keyword
- If the project doesn’t contain a package.json but the node_modules, the Cypress version installed within the node_modules will be used to run the Keyword
- If the project contains neither a package.json nor the node_modules, the Cypress version 12.3.0 will be used to run the Keyword
Supported Cypress versions
The Cypress plugin supports Cypress versions up to 12.
It supports both JavaScript and TypeScript.
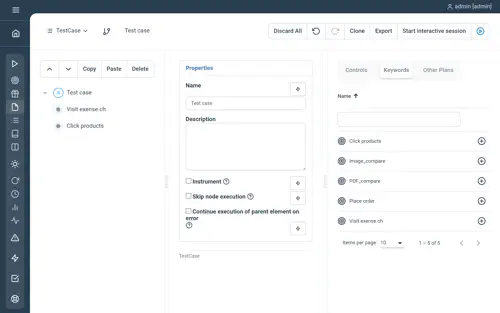
Creating a plan with Cypress Keywords
Creating a Plan with Cypress Keywords is as easy as with any other Keyword.
- Open Step
- Navigate to Plans
- Create a new Plan
- Select your Cypress Keywords from the Keyword list and add them to the plan

You can create a sequence of Cypress Keywords within your plan. The Keywords and thus the corresponding Cypress commands will be executed sequentially. Step waits synchronously for each command to terminate before running the next command.
If the Keywords are put in a Test Case or a Session control, the commands will be executed within the same Cypress session
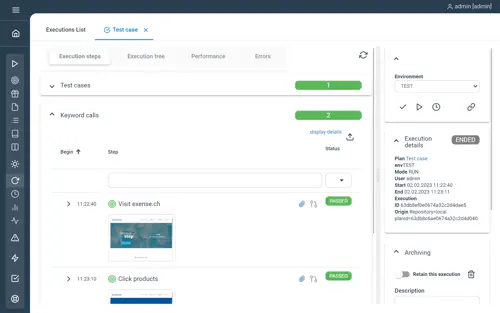
Running a plan with Cypress Keywords
Once you’ve created your Plan, run it by clicking on the Play button as documented here
The execution report looks the same as with other Keywords. If the Parameter debug is to true a screenshot will be generated after each Keyword execution.

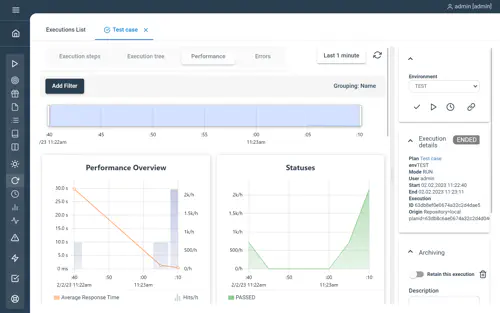
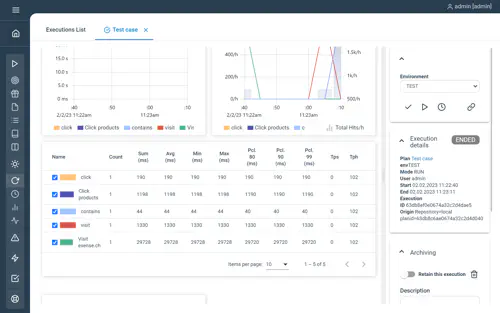
In addition to the measurement of the whole Keyword response time, a performance measurement for each Cypress command is generated and can be analyzed under the Performance tab


Limitations
In its current version the Cypress plugin has following limitation:
- Keyword inputs and outputs are not supported. Support for inputs will be added soon